 بسم الله و بعد الصلاة و السلام على خير الأنام محمد الصادق الأمين صلى الله عليه و سلم ، السلام عليكم و رحمة الله . إخواني الكرام في هذا الموضوع بإذن الله سنتعرف طريقة تركيب إضافة ترجمة المدونة إلى لغات عدة ، و طبعا هي إضافة قديمة نوعا ما لكن نعيدها علها تكون مفيدة للمنطلقين في عالم التدوين . بداية الإضافة هي عبارة عن كود ندرجه في مربع جديد بالقائمة الجانبية و طبعا مسار العملية معروف و نعيده للتذكير.
بسم الله و بعد الصلاة و السلام على خير الأنام محمد الصادق الأمين صلى الله عليه و سلم ، السلام عليكم و رحمة الله . إخواني الكرام في هذا الموضوع بإذن الله سنتعرف طريقة تركيب إضافة ترجمة المدونة إلى لغات عدة ، و طبعا هي إضافة قديمة نوعا ما لكن نعيدها علها تكون مفيدة للمنطلقين في عالم التدوين . بداية الإضافة هي عبارة عن كود ندرجه في مربع جديد بالقائمة الجانبية و طبعا مسار العملية معروف و نعيده للتذكير.من لوح تحكم المدونة نصل إلى عناصر الصفحة المنضوية تحت باب التخطيط ، ثم نحدد مكانا مناسبا و نضغط رابط "إضافة أداة" و من النافذة المنبثقة نعين مستطيل "Html/Javascript" الـــــــــذي يبدو في هذه الصورة :

ثم نمنحها عنوانا إن شئنا و ندخل كود إضافة ترجمة غوغل Google Translation و نضغط زر الحفظ لإنهاء العملية .
» الأكواد مع أمثلة لمظهر الإضافة .
» الأكواد مع أمثلة لمظهر الإضافة .

<div style="border:1px solid #ccc;padding:10px 0px 3px 0px;text-align:center;background-min-width:150px; margin: 5px 0 5px 0;">
<div align="center" style="width:auto;">
<!-- Arab to Chinese (Simplified) BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Czh-CN&hl=ar&ie=UTF8'); return false;" title="Arab to Chinese (Simplified) BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Chinese (Simplified) BETA" src="http://i25.tinypic.com/1zbgkz6.jpg" height="18" title="Arab to Chinese (Simplified) BETA"/></a>
<!-- Arab to English -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cen&hl=ar&ie=UTF8'); return false;" title="Arab to English "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to English " src="http://i31.tinypic.com/11mdgz9.jpg" height="18" title="Arab to English"/></a>
<!-- Arab to French -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cfr&hl=ar&ie=UTF8'); return false;" title="Arab to French "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to French " src="http://i29.tinypic.com/2psktx0.jpg" height="18" title="Arab to French "/></a>
<!-- Arab to Italian -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cit&hl=ar&ie=UTF8'); return false;" title="Arab to Italian"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Italian" src="http://i25.tinypic.com/17qxy1.jpg" height="18" title="Arab to Italian"/></a>
<!-- Arab to German -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cde&hl=ar&ie=UTF8'); return false;" title="Arab to German"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to German" src="http://i28.tinypic.com/ayrq09.jpg" height="18" title="Arab to German"/></a>
<!-- Arab to Hindi -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Chi&hl=ar&ie=UTF8'); return false;" title="Arab to Hindi"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Italian" src="http://i27.tinypic.com/5y4ua8.jpg" height="18" title="Arab to Hindi"/></a>
<!--Arab to Japanese BETA-->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cja&hl=ar&ie=UTF8'); return false;" title="Arab to Japanese BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Japanese BETA" src="http://i31.tinypic.com/30vzlli.jpg" height="18" title="Arab to Japanese BETA"/></a>
<!-- Arab to Korean BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cko&hl=ar&ie=UTF8'); return false;" title="Arab to Korean BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Korean BETA" src="http://i31.tinypic.com/116s2sl.jpg" height="18" title="Arab to Korean BETA"/></a>
<!-- Arab to Russian BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Cru&hl=ar&ie=UTF8'); return false;" title="Arab to Russian BETA "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Russian BETA " src="http://i30.tinypic.com/n18qkj.jpg" height="18" title="Arab to Russian BETA "/></a>
<!-- Arab to Spanish -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=ar%7Ces&hl=ar&ie=UTF8'); return false;" title="Arab to Spanish "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Arab to Spanish " src="http://i30.tinypic.com/2cgxwdx.jpg" height="18" title="Arab to Spanish "/></a>
</div>
<sup>بدعم من </sup> <img align="absbottom" src="http://i28.tinypic.com/ilempw.jpg"><br/>
<small><a href="http://doaib.blogspot.com/2009/07/google.html" target="_blank">احصل على هذه الإضافة</a> </small><br/>
</div>
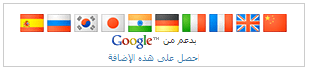
و للحصول على النتيجة كما في هذه الصورة فقط ابحث في الكود السابق عن min-width:150px و اجعل 300 مكان 150
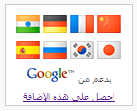
 و لجعلها كما الآتي نضع 156 مكان 150 و نبحث عن أبعاد الصور في الكود
و لجعلها كما الآتي نضع 156 مكان 150 و نبحث عن أبعاد الصور في الكود
width="24" و height="18"
ثم ننقصها إلى النصف
أي بدل 24 نضع 12 و مكان 18 نضع 9 .

الكود المحدد باللون الأزرق يعرض عبارتي "بدعم من Google" و "احصل على هذه الإضافة" فبحذفه تحذفا . لكن سأكون من الممتنين إن تم الإبقاء على العبارة الثانية و رابطها لدعم المدونة، و ليس هذا شرطا فلو رأيت أنه لا يتناسب و شكل مدونتك فاخذفه لا ضير :)
تنويه : يمكن إدراج الإضافة في ووردبريس Wordpress ، نيوك ، أو زووبس ... فقط يتم وضعه في مربع أو بلوك نص يدعم Html .
ADMIN


















